Download Add Svg In React Native - 136+ Crafter Files Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://happy-discovered-around.blogspot.com/2021/07/add-svg-in-react-native-136-crafter.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Add Svg In React Native - 136+ Crafter Files File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Add Svg In React Native - 136+ Crafter Files Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules. Svg does not support directly in native applications. Its primary programming language is javascript.
For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications.
Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality. For displaying those we need to take help of third party modules. Let's see how to use them. Its primary programming language is javascript. Svg does not support directly in native applications. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Download List of Add Svg In React Native - 136+ Crafter Files - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}For displaying those we need to take help of third party modules.
Learn How To Use Svg Icon Files In React Native Using React Native Vector Icons from blog.logicwind.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 136+ Crafter Files
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In React Native - 136+ Crafter Files - Popular File Templates on SVG, PNG, EPS, DXF File Using svg in your react native project makes your image assets low on size while increasing scaling performance. In the below we have given some of the important examples. Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Let's see how to use them. So, how do we implement svgs in our react native projects without losing all of the added features and integrations expo gives us? This makes it possible to use the same code for react native. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. This packet uses webview to render the svg so we need to install it. On the native side, react native art translates paths to core graphics on ios and canvas on android.
Add Svg In React Native - 136+ Crafter Files SVG, PNG, EPS, DXF File
Download Add Svg In React Native - 136+ Crafter Files Moreover, the later can do this while maintaining a. Svg does not support directly in native applications.
Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules. Svg does not support directly in native applications. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
For animating svg with css, check out this detailed article by hope armstrong. SVG Cut Files
React Native Svg Example Dev Community for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 136+ Crafter Files
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Its primary programming language is javascript. For displaying those we need to take help of third party modules.
How To Use React Native Vector Icons To Add Custom Icons To A React Native App Three29 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 136+ Crafter Files
Let's see how to use them. Svg does not support directly in native applications. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
React Native Svg How To Use Svg To React Native Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 136+ Crafter Files
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Its primary programming language is javascript. For displaying those we need to take help of third party modules.
1 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 136+ Crafter Files
Its primary programming language is javascript. Svg does not support directly in native applications. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Learn How To Use Svg Icon Files In React Native Using React Native Vector Icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 136+ Crafter Files
Geekmode is a mobile development platform that specializes in mobile development. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg does not support directly in native applications.
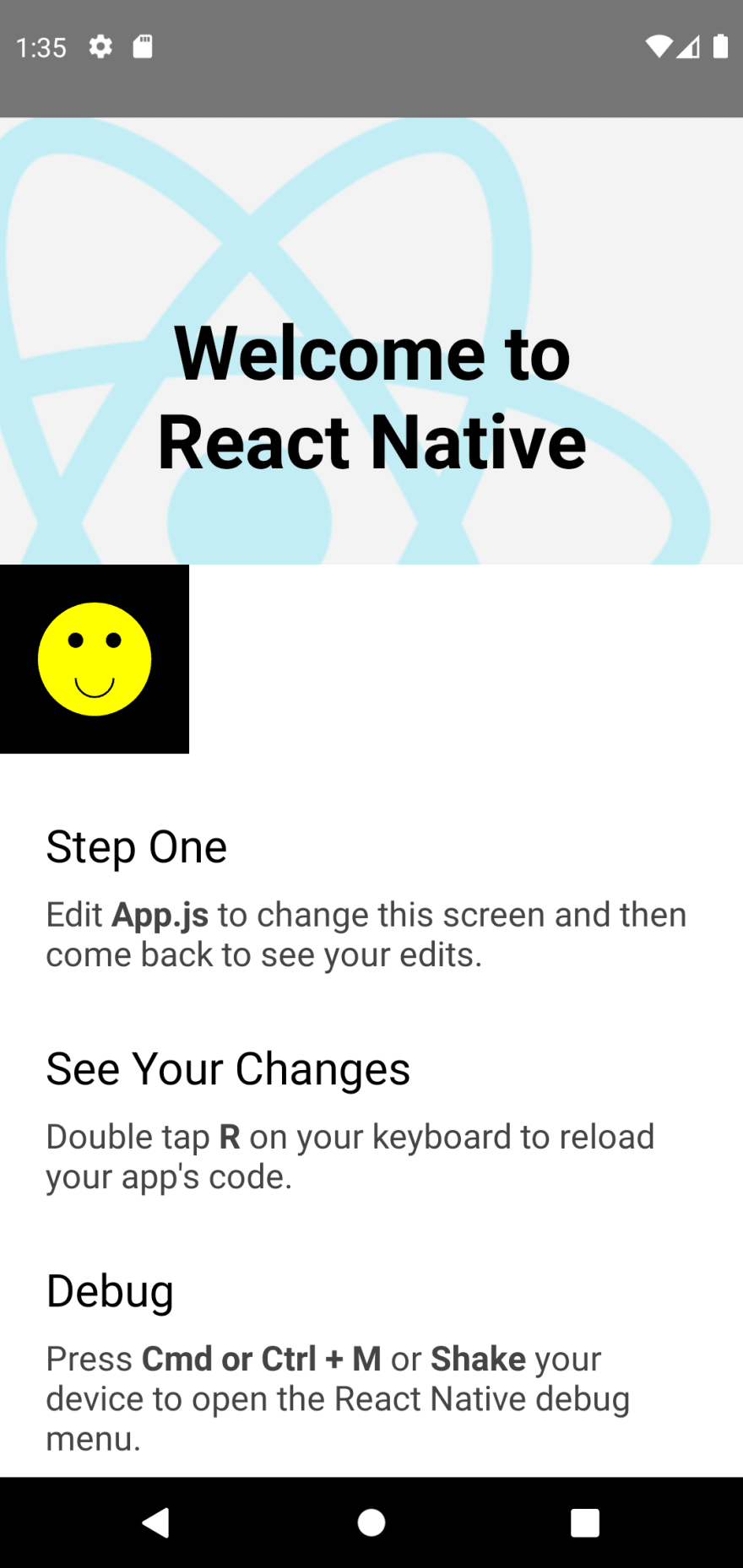
React Native Show Svg Image From Online Url And Local Resource Android Ios Example Tutorial for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 136+ Crafter Files
For displaying those we need to take help of third party modules. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg does not support directly in native applications.
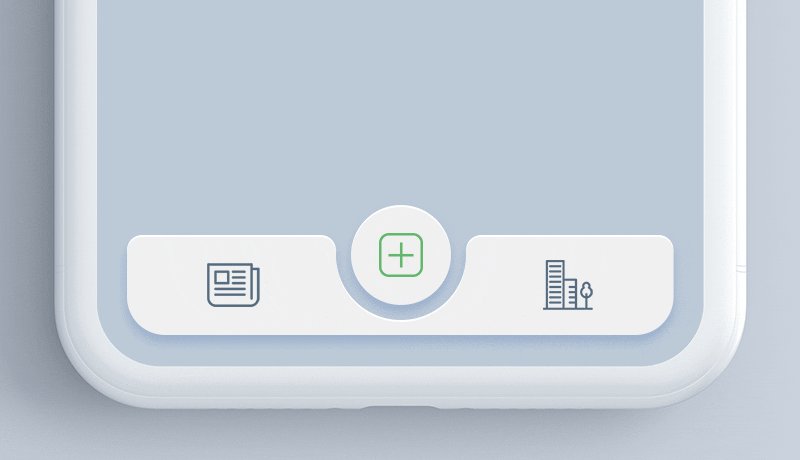
How We Created Tabbar Plugin With React Native Hacker Noon for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 136+ Crafter Files
For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development. Let's see how to use them.
How To Display Svg Images In React Native Bintorosoft for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 136+ Crafter Files
Svg does not support directly in native applications. Let's see how to use them. Its primary programming language is javascript.
React Javascript Library Wikipedia for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 136+ Crafter Files
Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development.
Why Doesn T My Svg In React Native Show Any Shadow Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 136+ Crafter Files
For displaying those we need to take help of third party modules. Its primary programming language is javascript. Svg does not support directly in native applications.
Adding Svg Icons To Your React Native App Productcrafters for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 136+ Crafter Files
Its primary programming language is javascript. Let's see how to use them. Svg does not support directly in native applications.
React Svg Morph Made With React Js for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 136+ Crafter Files
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Let's see how to use them.
Import Svg Files In Your React Native Project The Same Way for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 136+ Crafter Files
Let's see how to use them. Its primary programming language is javascript. Svg does not support directly in native applications.
Add Custom Icons To Your React Native Application for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 136+ Crafter Files
Its primary programming language is javascript. Svg does not support directly in native applications. Let's see how to use them.
Svgs In React Native for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 136+ Crafter Files
Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Geekmode is a mobile development platform that specializes in mobile development.
Top React Native Development Company Bairesdev for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 136+ Crafter Files
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg does not support directly in native applications. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
How To Load Svg With React And Webpack Pluralsight for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 136+ Crafter Files
Its primary programming language is javascript. Let's see how to use them. Geekmode is a mobile development platform that specializes in mobile development.
React Native Show Svg Image From Online Url And Local Resource Android Ios Example Tutorial for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 136+ Crafter Files
For displaying those we need to take help of third party modules. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Geekmode is a mobile development platform that specializes in mobile development.
Create Multiple Curve Points In React Native Component Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 136+ Crafter Files
Svg does not support directly in native applications. Its primary programming language is javascript. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
How To Create Custom Wavy Headers With React Native Svg By Aman Mittal for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 136+ Crafter Files
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg does not support directly in native applications. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
React Native Firebase Vector Logo Download Free Svg Icon Worldvectorlogo for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 136+ Crafter Files
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications.
Download If you add the images (or svgs) to images.xcassets (on xcode) or drawable folder (on android), you can access to images that you want easily. Free SVG Cut Files
React Native Svg Example Dev Community for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 136+ Crafter Files
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg does not support directly in native applications.
Its primary programming language is javascript. For displaying those we need to take help of third party modules.
1 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 136+ Crafter Files
For displaying those we need to take help of third party modules. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Its primary programming language is javascript. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg does not support directly in native applications.
Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications.
Import Svg Files In Your React Native Project The Same Way for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 136+ Crafter Files
Svg does not support directly in native applications. Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality. For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development.
For displaying those we need to take help of third party modules. Its primary programming language is javascript.
How To Use Svg As React Component In React Native Noteworthy The Journal Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 136+ Crafter Files
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules. Svg does not support directly in native applications. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Svg does not support directly in native applications. For displaying those we need to take help of third party modules.
React Javascript Library Wikipedia for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 136+ Crafter Files
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg does not support directly in native applications. For displaying those we need to take help of third party modules. Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Its primary programming language is javascript. Svg does not support directly in native applications.
React Native Icomoon Is Using React Native Svg To Render Icon for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 136+ Crafter Files
For displaying those we need to take help of third party modules. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg does not support directly in native applications. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Its primary programming language is javascript.
Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications.
Svgs In React Native for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 136+ Crafter Files
Reduce asset resource sizes, add customizability, and get the sharpest image quality. For displaying those we need to take help of third party modules. Svg does not support directly in native applications. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Its primary programming language is javascript.
Svg does not support directly in native applications. For displaying those we need to take help of third party modules.
How To Animate Gradients And Morph Svg In React Native With Popmotion Youtube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 136+ Crafter Files
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules. Its primary programming language is javascript.
Its primary programming language is javascript. Svg does not support directly in native applications.
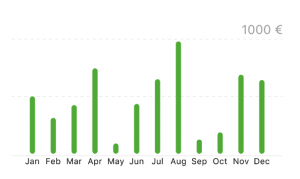
React Native Svg Charts Reactnative for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 136+ Crafter Files
Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg does not support directly in native applications. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development.
Svg Path Animation In React Native Humble Bits for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 136+ Crafter Files
Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules.
Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development.
Positioning Icon In Svg In React Native Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 136+ Crafter Files
Svg does not support directly in native applications. For displaying those we need to take help of third party modules. Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Its primary programming language is javascript. Svg does not support directly in native applications.
Make Your Own Svg Graph With React Native Svg And D3 Js Kaliop Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 136+ Crafter Files
Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript. For displaying those we need to take help of third party modules. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg does not support directly in native applications.
Its primary programming language is javascript. For displaying those we need to take help of third party modules.
Inserting Custom Svg Image As The Background Of A Screen Reactnative for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 136+ Crafter Files
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Svg does not support directly in native applications. Its primary programming language is javascript.
Why Doesn T My Svg In React Native Show Any Shadow Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 136+ Crafter Files
Svg does not support directly in native applications. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Its primary programming language is javascript.
For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development.
React Native Svg Uri Bountysource for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 136+ Crafter Files
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules.
For displaying those we need to take help of third party modules. Its primary programming language is javascript.
Import Svg Files In Your React Native Project The Same Way for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 136+ Crafter Files
Svg does not support directly in native applications. Reduce asset resource sizes, add customizability, and get the sharpest image quality. For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Svg does not support directly in native applications. For displaying those we need to take help of third party modules.
React Native Svg Npm for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 136+ Crafter Files
Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality. For displaying those we need to take help of third party modules. Svg does not support directly in native applications.
Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development.
How To Use Svg Icons In React With React Icons And Font Awesome for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 136+ Crafter Files
For displaying those we need to take help of third party modules. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg does not support directly in native applications. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development.
Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development.
How We Created Tabbar Plugin With React Native Hacker Noon for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 136+ Crafter Files
Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules. Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Svg does not support directly in native applications. For displaying those we need to take help of third party modules.
Creating An Svg Icon System With React Css Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In React Native - 136+ Crafter Files
Its primary programming language is javascript. For displaying those we need to take help of third party modules. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development.
Its primary programming language is javascript. Svg does not support directly in native applications.

